
martes, 30 de junio de 2009
lunes, 29 de junio de 2009
viernes, 26 de junio de 2009
jueves, 25 de junio de 2009
martes, 23 de junio de 2009
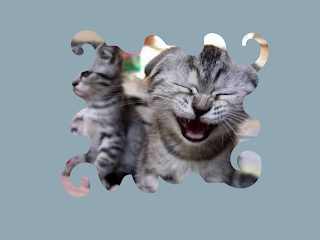
TARJETAS DE VISITA CON MASCARA DE RECORTE
lunes, 22 de junio de 2009
VECTORES FLORES

Si os quereis descargar estos vectores son gratis en esta web AQUI, solamente debeis de registraros.
Hay hasta 898 vectores.
Un saludo
domingo, 21 de junio de 2009
sábado, 20 de junio de 2009
viernes, 19 de junio de 2009
HERRAMIENTA FUSION
 -Antes de empezar debe fijarse en el relleno y el contorno, desactiva el relleno y le dale cualquier color a el contorno, paso seguido con la herramienta pluma activable con el tecla P y dibuja unas curvas a lo largo o ancho de la pagina en la que estés trabajando, yo en vez de trazos he utilizado las herramientas Elipse, estrella y poligono.
-Antes de empezar debe fijarse en el relleno y el contorno, desactiva el relleno y le dale cualquier color a el contorno, paso seguido con la herramienta pluma activable con el tecla P y dibuja unas curvas a lo largo o ancho de la pagina en la que estés trabajando, yo en vez de trazos he utilizado las herramientas Elipse, estrella y poligono.Luego de dibujar las curvas o las formas y tenerlas cada una con diferente color selecciona la primera curva o forma que hiciste con la herramienta Selección
 su atajo es V.
su atajo es V.Luego de seleccionar la primera curva activa la herramienta Fusión
 (W) y coloca el puntero sobre la primera curva y da un click , aparentemente no paso nada pero si das click en la siguiente curva veras el resultado. En el caso de las formas le das click en el centro de ella y te vas al centro de la otra.
(W) y coloca el puntero sobre la primera curva y da un click , aparentemente no paso nada pero si das click en la siguiente curva veras el resultado. En el caso de las formas le das click en el centro de ella y te vas al centro de la otra.jueves, 18 de junio de 2009
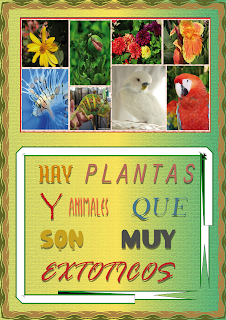
MOSAICO CON TEXTO
 PASOS A SEGUIR
PASOS A SEGUIR- Buscamos en internet unas imagenes que nos gusten
- A continuación, por cada imagen, toma una muestra de color con el cuentagotas, y escribe una palabra (que se te ocurra) que contenga dicho color.
- El texto debe estar bien distribuido por el folio, y cada palabra debe estar creada con una fuente diferente, y con el tamaño lo suficientemente grande.
-TRUCOS PARA CRECER TEXTO O REDUCIRLO: Cuando escribas dicho texto, lo seleccionas y pulsas varias veces las teclas CTRL + MAYUS + COMA o bien pulsas CTRL+MAYUS+PUNTO
- Crea un marco alrededor de tu trabajo con un pincel
- A continuación, por cada imagen, toma una muestra de color con el cuentagotas, y escribe una palabra (que se te ocurra) que contenga dicho color.
- El texto debe estar bien distribuido por el folio, y cada palabra debe estar creada con una fuente diferente, y con el tamaño lo suficientemente grande.
-TRUCOS PARA CRECER TEXTO O REDUCIRLO: Cuando escribas dicho texto, lo seleccionas y pulsas varias veces las teclas CTRL + MAYUS + COMA o bien pulsas CTRL+MAYUS+PUNTO
- Crea un marco alrededor de tu trabajo con un pincel
martes, 16 de junio de 2009
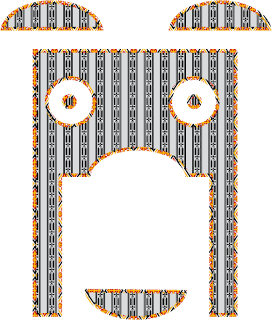
MARCO PERSONALIZADO CON MASCARA DE OPACIDAD
 - Nuevo documento en Illustrator Web 1024 x 768
- Nuevo documento en Illustrator Web 1024 x 768- Buscamos una imagen en internet, copiamos y pegamos en Illustrator.
- Creamos un rectangulo de color blanco y seleccionamos todo.
- Hecho esto nos vamos a la paleta Transparencia y creamos una mascara de opacidad
- Bien por ultimo nos vamos a la herramienta molinete y deformamos a nuestro gusto el marco quedando mas o menos como em la imagen.
Un saludo
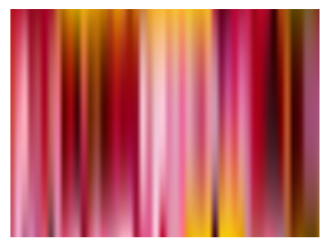
FONDO PANTALLA MALLA DEGRADADO Y MASCARA DE OPACIDAD

PASOS DETALLADOS:
1.- Cogemos un fondo de internet, copiamos y pegamos en illutrator, teniendo en cuenta que ocupe toda el area de trabajo.
2.- Utilizamos la herramienta "Crear nalla de degradado", esta herramienta esta en: Objeto/crear malla de degradado. Nota: para crear dicha malla debemos tener seleccionada la imagen.
3.- en esta ventaan que nos sale podemos jugar con "Filas", "Columnas" y "Apariencia", en mi caso en puesto en Filas 2 y Columnas 50.
4.- Ahora nos vamos a la herramienta molinete. Le damos doble click y vemos que abajo del todo pone: El tamaño de pincel puede cambiarse interactivamente manteniendo pulsada la tecla "Alt" antes de hacer click con la herramienta. Bien pues hacemos esto, ponemos el diametro que mas nos guste y empezamos a deformar nuestra imagen.
5.- Creamos una mascara de opacidad de la siguiente manera:
- Cogemos la herramienta rectangulo y miramos que el relleno sea de color blanco. Creamos un rectangulo sobre el fondo.
- Seleccionamos todo y nos vamos a ventana trasparencia y creamos una mascara de opacidad (esta mascara esta en la flechita de la parte superior derecha) damos un click
6.- Con esto conseguimos recortar la imagen al rectangulo trazado con anterioridad.
Listo ya tenemos nuestra imagen para el fondo de escritorio.
Un saludo
2.- Utilizamos la herramienta "Crear nalla de degradado", esta herramienta esta en: Objeto/crear malla de degradado. Nota: para crear dicha malla debemos tener seleccionada la imagen.
3.- en esta ventaan que nos sale podemos jugar con "Filas", "Columnas" y "Apariencia", en mi caso en puesto en Filas 2 y Columnas 50.
4.- Ahora nos vamos a la herramienta molinete. Le damos doble click y vemos que abajo del todo pone: El tamaño de pincel puede cambiarse interactivamente manteniendo pulsada la tecla "Alt" antes de hacer click con la herramienta. Bien pues hacemos esto, ponemos el diametro que mas nos guste y empezamos a deformar nuestra imagen.
5.- Creamos una mascara de opacidad de la siguiente manera:
- Cogemos la herramienta rectangulo y miramos que el relleno sea de color blanco. Creamos un rectangulo sobre el fondo.
- Seleccionamos todo y nos vamos a ventana trasparencia y creamos una mascara de opacidad (esta mascara esta en la flechita de la parte superior derecha) damos un click
6.- Con esto conseguimos recortar la imagen al rectangulo trazado con anterioridad.
Listo ya tenemos nuestra imagen para el fondo de escritorio.
Un saludo
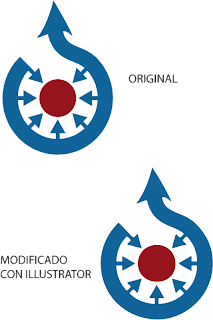
MARCOS CON PINCELES
1.- Con la herramienta de formas personalizadas creamos las formas que queremos para nuestro marco.
2.- Una vez creada nos vamos a la paleta PINCELES, y hacemos click en NUEVO PINCEL.
3.- Luego activamos la casilla NUEVO PINCEL DE DISPERSIÓN (en este caso).
4.- Ya tenemos nuestro pincel guardado.
5.- Ahora nos falta crear la forma del marco, para ello dibujamos un cuadrado y seleccionamos el pincel que hemos creado para que nos dibuje la silueta de dicho cuadrado con el pincel.
6.- Ya solo falta retocar la separación, tamaño, rotación... de dicho pinel para que se adapte al marco. Haciendo doble click sobre el pincel podemos modficar sus parámetros.
domingo, 14 de junio de 2009
viernes, 12 de junio de 2009
miércoles, 10 de junio de 2009
TARJETA VISITA FERTIBERIA

Truco: Para que la imagen no pierda calidad, vamos a guardarlo en Illustrator en formato pdf, (archivo, guardar como y buscamos pdf). Hecho esto nos vamos a Photoshop y abrimos el archivo pdf y creamos una capa nueva la ponemos debajo de la original y la rellenamos de blanco, solamente nos queda guardar en formato PNG y listo ya tenemos la imagen en nuestro blog con la mayor calidad posible.
Un saludo
Un saludo
martes, 9 de junio de 2009
LOGO FERTIBERIA REALIZADO EN PHOTOSHOP + ILLUSTRATOR
.png)
-En primer lugar de Internet hemos cogido las imágenes (similares al original). Las temáticas utilizadas han sido:-INTERIOR Y TERRAZA.
-HUERTA Y JARDÍN.
-CÉSPED.
-Tomamos las medidas del original y en photoshop creamos un documento con dichas medidas (10,5 x 21 cm.).
-Las medidas de las imágenes a colocar son: 10,5 x 3,2 cm.
-Adaptamos las imágenes de Internet a dichas medidas y le creamos un trazo de 3 pt. de color blanco. Una vez adaptadas, las tenemos que centrar al documento; para ello tendremos que dejar un espacio para el título (la medida es de 6,7 cm.)
-Ahora lo que nos queda es saber el tipo de fuente utilizada en los textos. Con photoshop abierto aislamos el texto en un documento nuevo; lo guardamos y nos vamos a la web: http://new.myfonts.com/WhatTheFont/
-De esta forma sabremos el tipo de fuente a utilizar. Una vez que tenemos el nombre de la fuente la descargamos de Internet.
-Exportamos a Illustrator el trabajo de Photoshop. Ya solo nos queda poner el texto y un pequeño logotipo.
FUENTES DE TEXTO A USAR:
-FERTIBERIA: Franklin Gothic Demi Cond.
-JARDÍN: Zapfino Linotype One.
-RESTO DE TEXTO: Gill Sans MT.
-En el texto de JARDÍN, al igual que en el resto de textos (exceptuando FERTIBERIA) le añadimos una sombra y sus colores correspondientes para que sea lo más parecido al original.
-Por último nos queda el logotipo, para ello y con el original abierto en Illustrator, seleccionamos la herramienta PLUMA y creamos dichos trazos. Ya solo faltaría añadirle sus colores y una sombra, que sería el mismo procedimiento realizado en las fuentes de texto.
-HUERTA Y JARDÍN.
-CÉSPED.
-Tomamos las medidas del original y en photoshop creamos un documento con dichas medidas (10,5 x 21 cm.).
-Las medidas de las imágenes a colocar son: 10,5 x 3,2 cm.
-Adaptamos las imágenes de Internet a dichas medidas y le creamos un trazo de 3 pt. de color blanco. Una vez adaptadas, las tenemos que centrar al documento; para ello tendremos que dejar un espacio para el título (la medida es de 6,7 cm.)
-Ahora lo que nos queda es saber el tipo de fuente utilizada en los textos. Con photoshop abierto aislamos el texto en un documento nuevo; lo guardamos y nos vamos a la web: http://new.myfonts.com/WhatTheFont/
-De esta forma sabremos el tipo de fuente a utilizar. Una vez que tenemos el nombre de la fuente la descargamos de Internet.
-Exportamos a Illustrator el trabajo de Photoshop. Ya solo nos queda poner el texto y un pequeño logotipo.
FUENTES DE TEXTO A USAR:
-FERTIBERIA: Franklin Gothic Demi Cond.
-JARDÍN: Zapfino Linotype One.
-RESTO DE TEXTO: Gill Sans MT.
-En el texto de JARDÍN, al igual que en el resto de textos (exceptuando FERTIBERIA) le añadimos una sombra y sus colores correspondientes para que sea lo más parecido al original.
-Por último nos queda el logotipo, para ello y con el original abierto en Illustrator, seleccionamos la herramienta PLUMA y creamos dichos trazos. Ya solo faltaría añadirle sus colores y una sombra, que sería el mismo procedimiento realizado en las fuentes de texto.
lunes, 8 de junio de 2009
CALCO INTERACTIVO


1.- Abrimos la imagen original en Illustrator, luego justo encima de la imagen nos aparece un botón CALCO INTERACTIVO.
2.- Lo pulsamos, y luego a la derecha donde estaba situado dicho botón nos aparece uno nuevo llamado PINTURA INTERACTIVA.
3.- Hacemos click, cogemos el BOTE DE PINTURA INTERACTIVA y vamos coloreando las zonas de la imagen.
4.- Por último hemos corregido un poco los trazos de la imagen mediante la herramienta convertir punto de ancla.
PALETA BUSCATRAZOS Y ALINEAR



Para activar BUSCATRAZOS en illustrator, en ventana activamos la opción buscatrazos.
Despues seleccionamos todos los elementos que hemos creado y activamos la primera opción que nos aparece en la paleta de buscatrazos.
viernes, 5 de junio de 2009
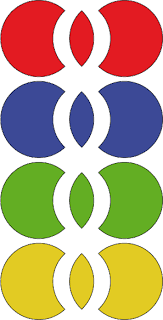
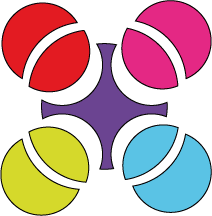
CIRCULOS COLOR DE MAR ADOBE ILLUSTRATOR


- Cogemos una imagen de internet.
- La abrimos con Adobe Illustrator.
- Creamos un circulo y lo duplicamos arrastrando y seguidamente sin soltar el boton del raton pulsamos la tecla Alt. Esto hara que se duplique el circulo.
- Para crear mas circulos solamente debemos pulsar Ctrl+D y se duplicaran tantas veces como pulses el comando.
- Seleccionamos un circulo y cogemos la herramienta "cuentagotas", elegimos un color de la imagen y automaticamente se rellenara el circulo.
- Esto lo haremos con todos los circulos.
- Cogemos los cuatro circulos, y le damos boton derecho con el raton y le damos a Agrupar.
- Arrastramos y pulsamos Alt, para que se duplique el Grupo.
- Ahora solamente debemos coger la herramienta deformar o cualquier otra y le aplicamos un efecto, y ponemos la opacidad al 50%.
Listo ya tenemos la imagen, te la puedes llevar a Photoshop para aplicarle marco, efectos o cualquier cosa que requiera la imagen.
Un saludo
- La abrimos con Adobe Illustrator.
- Creamos un circulo y lo duplicamos arrastrando y seguidamente sin soltar el boton del raton pulsamos la tecla Alt. Esto hara que se duplique el circulo.
- Para crear mas circulos solamente debemos pulsar Ctrl+D y se duplicaran tantas veces como pulses el comando.
- Seleccionamos un circulo y cogemos la herramienta "cuentagotas", elegimos un color de la imagen y automaticamente se rellenara el circulo.
- Esto lo haremos con todos los circulos.
- Cogemos los cuatro circulos, y le damos boton derecho con el raton y le damos a Agrupar.
- Arrastramos y pulsamos Alt, para que se duplique el Grupo.
- Ahora solamente debemos coger la herramienta deformar o cualquier otra y le aplicamos un efecto, y ponemos la opacidad al 50%.
Listo ya tenemos la imagen, te la puedes llevar a Photoshop para aplicarle marco, efectos o cualquier cosa que requiera la imagen.
Un saludo
Suscribirse a:
Entradas (Atom)















 HERRAMIENTA TIJERAS
HERRAMIENTA TIJERAS







+%5BConvertido%5D.png)







